FLEX Web
The Flex web ad unit is an easy and powerful way to monetize your website. It supports delivery of multiple ad formats in one ad spot to increase fill rates.
The Flex web ad unit can contain one or several of the following ad formats:
- Out-stream VAST/VPAID video
- Fullscreen web scroller
- MPU banner scroller
- Pass-back tag
See our Flex ad tag demo page: https://demopages.loopme.me/flex.html (opens in a new tab)
Web Site Integration and Examples
The Flex ad tag can be directly integrated in your website or can be served as an ad tag via Google DoubleClick for Publishers (DFP ad server).
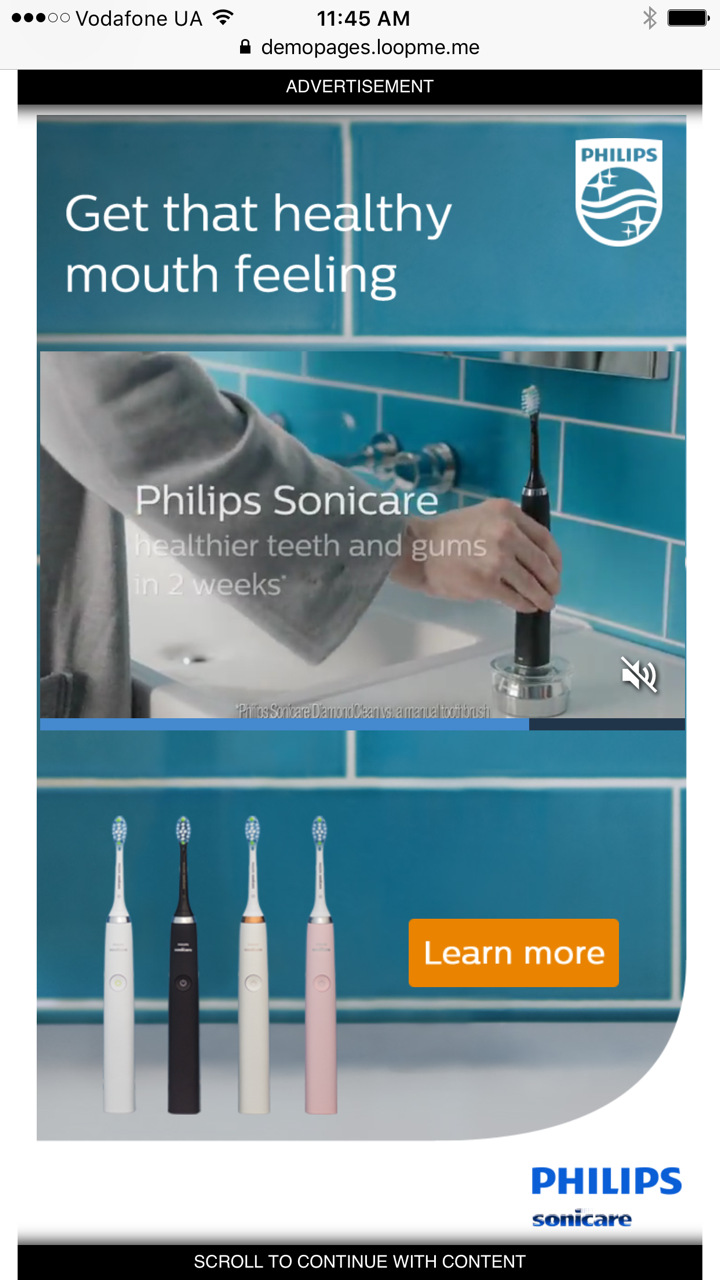
VAST/VPAID video
Our user-friendly out-stream video ad format. Features:
- Displays VAST/VPAID video advertisements
- Supports video autoplay
- Ability to mute/unmute audio
- Supports skip button

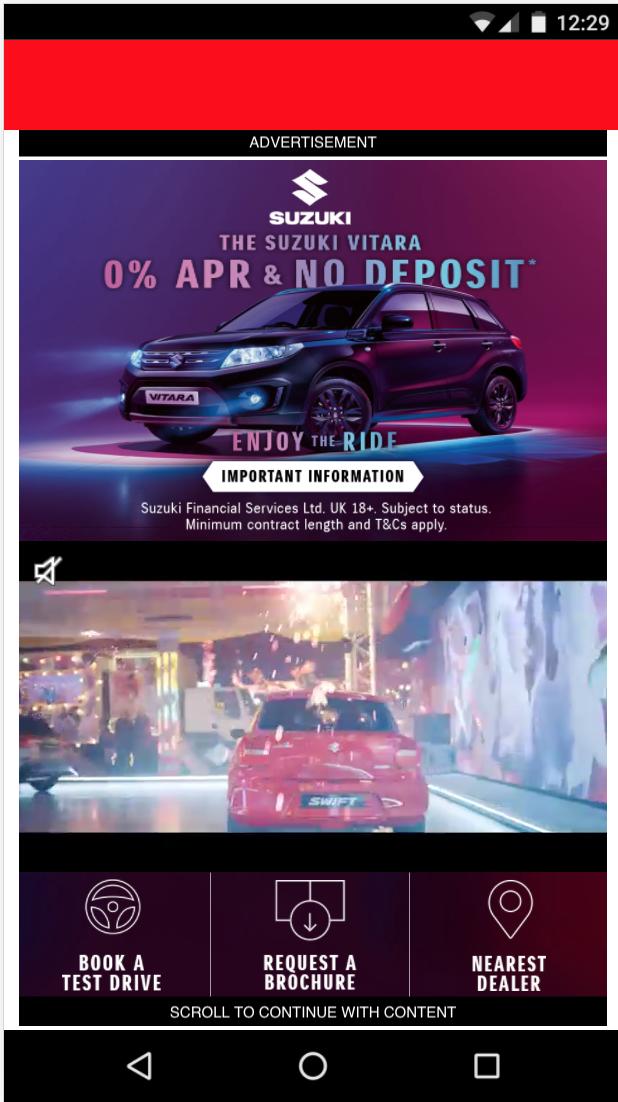
Fullscreen web scroller
Our user-friendly web scroller ad format that appears when the user scrolls through your web site content. Features:
- Support video and interactive media advertisements
- Supports video autoplay
- Ability to mute/unmute audio
- Scroll to skip
- Supports interactive advertisements

MPU banner scroller
This format displays a 300x250px static image, that appears when the user scrolls the content.
Phone banner 320x50
This format displays a 320x50px static image, that displays in a fixed position in the page content.
Pass-back tag
A pass-back tag can be any HTML/JS ad tag that is provided by the publisher in case LoopMe cannot source an advertisement for the ad request. Features:
- Displays if no other formats available
- Has no frames
- Displays as is - for more compatibility with the 3rd party ad tags<
Integration
Ask your LoopMe Account Manager to provide unique appkeys for your Flex ad spot. Enter your appkeys in the Flex Tag Generator. Please be aware that Flex tag is different for DFP or direct integrations, so please ensure you have the correct configuration of the Flex Tag Generator.
DFP Integration
How to create a DFP ad slot for the Flex ad tag Make sure your DFP ad spot is the 3rd party type with the Safe frame option turned OFF. Put the Flex tag into that DFP ad slot. It may take up to 10 min for the DFP dashboard to display the changes applied.
How to create passback tag for Flex ad unit Make sure you have generated a passback tag with standard GPT syntax in the DFP admin panel. Put the passback tag into flex generator with other LoopMe keys and generate the flex ad unit. Put the Flex tag into that DFP ad slot. It may take up to 10 min for the DFP dashboard to display the changes applied.
Direct website integration
Add the direct Flex tag into your mobile web page at the place where you want the advertisements to display. Please make sure the flex tag is not wrapped into additional iframes as it may cause display issues.
Recommendations
- To increase the chance of an advertisement to display, position the Flex ad spot in the 2nd or 3rd screen of the page. This will provide more time for the video ads to be pre-loaded and be displayed while the user is still on the web page.
- If you want to display your header/footer website bars above the scroller ad spot, configure your Flex tag as below (offsetTop and offsetBottom parameters).
...
var config = {
containerId: 'loopme_flex_1',
vastTimeout: 250,
ads: adverts,
offsetTop: хх,
offsetBottom: хх
};
...
where хх - height of top/bottom bar (in pixels)